
ホームページ作成のプチテクニック!!
Web制作の便利な技を紹介しています♪
HOME HPのプチテクニック
HPのプチテクニック
すべてのブラウザでボックスの位置が真ん中に来てほしい
FireFoxやSafari、GoogleChromeなどのウェブ標準ブラウザで
サイトを見てみると、インターネットエクスプローラで見た時とは
少し見栄えが違うことがあります。
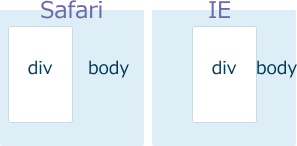
ボックスを使ったレイアウトの場合、ウェブ標準ブラウザで
見てみると、左端に寄っていることがあります。

Safariなどのブラウザでも、エクスプローラーでも
ボックスが真ん中に表示できるようにしてみましょう。
Step01 全体にtext-align:center;を指定
スタイルシートで
body{text-align:center;}
を指定します。
でも、
このままだと全部文字が真ん中揃えになってしまうので、
文字を左揃えにしたい時はdiv自体に
div{text-align:left;}
を指定しておきましょう。
Step02 ボックスにmargin:auto;をかける
真ん中に表示させたいボックスに
div{margin:auto;}
を指定します。
これでちゃんと真ん中にくるはずです。
おまけ:
FireFoxやSafari、GoogleChromeはどれもタダでゲットできるブラウザです。
エクスプローラー以外のブラウザで自分のサイトを見てみると
レイアウトが崩れてとんでもないことになっていることがあります…。
ウェブ標準ブラウザ入手先
◆Firefox
◆Safari
◆GoogleChrome
個人的にはGoogleChromeがお気に入りです。
いつも行くページがすぐ見れるので。
エクスプローラーとウェブ標準系のブラウザでは表示少し違う部分があるので一度チェックしてみることをオススメします。

- ホームページのプチ技!!
- TOP
- ◆レイアウト
- ボックスを真中に(firefox)
- 縦書き文字
- ◆サイト管理
- メニュー部分一括管理
- ダイナミックテンプレート

