
ホームページ作成のプチテクニック!!
Web制作の便利な技を紹介しています♪
HOME HPのプチテクニック
HPのプチテクニック
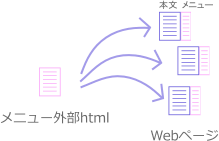
メニューを外部HTML化して一括管理!
ページが増えてくるとメニュー・著作権表記など 全てページ共通の部分を書き換えるのが大変ですよね。もしも、サイトを ブログみたいにメニューと記事を別々に管理出来たらとっても楽です。
スタイルシートやジャバスクリプトはHTMLファイルと 分離して外部ファイル化できます。 外部ファイルにすると、ちょっと変更したい部分が 発生した時も、いちいち全部のファイルを手動で 書き直す手間が省けます。 同じようにHTMLを外部ファイル化してしまいましょう!!

実はミラクルタウンも外部HTMLでメニューを表示しています。 今、右側に出ているメニューがそれです。 メニュー部分のHTMLファイルを外部に分離しておくと メニューが増えたときも管理がラクラクです。
メニューはなるべくすべてのページに表示した方が、 お客さんにも分かりやすいと思いますし、 検索エンジンにも拾ってもらえるチャンスが増えるので一石二鳥ですよ♪
Step01 外部HTML化の準備
外部HTMLは普通のhtmlタグでは実現出来ないので、SSIやPHPを使います。
SSIやPHPはネット上で使えるプログラムのことです。
SSI・PHPのinclude機能を使うと
HTMLの一部を外部ファイル化して
読み込むことが出来ます。
SSIを使うとサーバーのパフォーマンスが低下して サイトが重くなることがあるという話を聞いたことがあります。 そんな点からも、個人的にはPHPがオススメです。
Step02 共通部分を抜き出す
まず、メニューなど一括管理したい部分のHTMLコードを抜き出して
その部分のみHTMLファイルにして保存します。
これで読み込み用外部HTMLの準備はOKです。
外部HTMLにはドキュメント宣言やbodyなどのタグは不要です。 includeで呼び出すと外部HTMLに書かれたコードが そのままの形でポコッと埋め込まれます。
Step03 includeを使う
メニューなどの共通部分を書き出したい場所に
<?php
include('呼び出すファイル名.拡張子');
?>
このコードを書き込んでおきます。
例えば、
外部ファイル名が「menu.html」だったら
<?php
include('menu.html');
?>
といった感じになります。
Step04 全ファイル一発書き換え
先ほど作ったコード
をメニューを表示させたいページに全て書き込む必要があります。
10ページぐらいなら手作業でもいけそうですが、
ページ数が増えるとこの作業は地獄に…。
そこでTEXT-SSを使います。
TEXT-SSはフリーソフト(無料のソフト)です。
ファイル内の書き換えたい文字を抜き出して書きかえてくれる
とっても素敵なソフトです。
TEXT-SSはの詳しい使い方はこちらをご覧ください。
 TEXT-SSの使い方
TEXT-SSの使い方
Step05 拡張子一発書きかえ
htmlファイルからphpファイルに変更するためには
拡張子を書きかえる必要があります。
.html(もしくは.htm)→.php
※外部HTMLファイルは拡張子そのままでOKです
この作業もTEXT-SSで一発変換できあます。
Step06 アップロード
あとはアップロードして完成です。
文字化けする場合はファイルマネージャーで
直接、外部HTMLのエンコードを
呼び出し側のエンコードに合わせてあげてください。
参考サイト:
とってもわかりやすいPHP入門のサイトです。
◆そふぃのPHP入門
SSIでincludeをかける方法が書いてあります
◆SSIでホームページらくらく更新術
おまけ:
Webサイト管理をラクラクにしたいなら
ダイナミックテンプレートとの合わせ技が
オススメです。
ダイナミックテンプレートが使えるソフトたちを紹介しています。
 ダイナミックテンプレート
ダイナミックテンプレート

- ホームページのプチ技!!
- TOP
- ◆レイアウト
- ボックスを真中に(firefox)
- 縦書き文字
- ◆サイト管理
- メニュー部分一括管理
- ダイナミックテンプレート

