
コピペするだけで簡単にホームページが作れます。
初心者の方でも簡単HP!
 コピペで作るHP
コピペで作るHP
画像を表示する
htmlソース
<body> と</body> の間にコードを貼り付けてください。
コードの使い方
色つきの文字の部分はソースを書きかえる必要があります。
紫色の部分は日本語、
青色の部分は半角英数で記入してください。
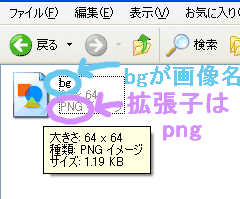
画像の名前.拡張子:

フォルダの中の画像を見たとき、
この場合は 「bg」が画像の名前で「png」が拡張子です。
◆解説
画像の保存形式
画像を保存するときにどの形式がいいのか
選ぶときの参考にしてみてください。
≪代表的な画像フォーマットと特徴≫
gif(.gif) :アイコンや素材向き
データサイズが小さい・透過素材が作れる
png(.png) :アイコンや素材・イラスト向き
発色がいい・透過素材が作れる
jpeg(.jpg):写真向き
bmp(.bmp) :データサイズが大きい・劣化がない
TIF(.tif) :データサイズが大きい・劣化がない
![]() 参考:
参考:
データの軽量化と画質の劣化の関係の
分かりやすいサイトがありました。
コピペで作るホームページ
- TOP
- ◆はじめに
- ◆HPを作る準備
- ◆スタート
- ◆HTML
- ◆スタイルシート(CSS)
- ◆ホームページ作りの+α

