
コピペするだけで簡単にホームページが作れます。
初心者の方でも簡単HP!
 コピペで作るHP
コピペで作るHP
テーブルの作り方
htmlソース
<body> と</body> の間にコードを貼り付けてください。
◆コードの使い方
色つきの文字の部分はソースを書きかえる必要があります。
紫色の部分は日本語、
青色の部分は半角英数で記入してください。
<table border="1" summary="テーブルの題名"
align="center">
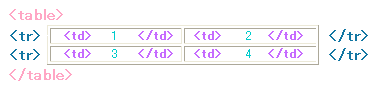
<tr><td>
1
</td><td>
2
</td></tr><tr><td>
3
</td><td>
4
</td></tr>
</table>
コレを実行するとこんな感じになります↓
| 1 | 2 |
| 3 | 4 |
書き込む位置と実際に表示される場所の関係を 分かりやすくするために今回は1,2,3,4の番号を書き込んでみました。
<tr>と</tr>で囲まれた<td>~</td>が横一列に表示されます。

<td>と</td>の間にテーブルに表示したい内容を書きます。
テーブルの内容、つまり<td>と</td>の間には色々なものを表示できます。たとえば、画像も使えますし、テキストもリンクも使うことができます。テーブルを使って、画像とテキストを組み合わせて、レイアウトすることができます。
◆解説
 枠線の設定
枠線の設定
枠線の太さを変えることが出来ます。
数字が大きくなるほど線が太くなります。
| border="0" |
| border="1" |
| border="2" |
| border="3" |
| border="4" |
| border="5" |
枠線の設定はスタイルシートでも出来ます。
スタイルシートで設定するほうがオススメです☆
![]() 参考:
参考:
CSS-枠線の設定
 テーブルの表示位置
テーブルの表示位置
![]() align="center"
align="center"
テーブルの並ぶ場所を設定することが出来ます。
left :テーブル全体が左側に寄ります
center:テーブル全体が中央に表示されます
right :テーブル全体が右側に寄ります
| leftを指定 |
| centerを指定 |
| rightを指定 |
![]() 参考:
参考:
スタイルシートでテーブルの大きさを設定できます。
・CSS-大きさの設定
コピペで作るホームページ
- TOP
- ◆はじめに
- ◆HPを作る準備
- ◆スタート
- ◆HTML
- ◆スタイルシート(CSS)
- ◆ホームページ作りの+α

