
コピペするだけで簡単にホームページが作れます。
初心者の方でも簡単HP!
 コピペで作るHP
コピペで作るHP
 背景画像と背景色の設定
背景画像と背景色の設定
 cssソース
cssソース
先ほど作ったstyle.cssのファイル内にコピーして貼り付けてください。
 コードの使い方
コードの使い方色つきの文字で表示されている部分を書き換えてください。
紫色の部分は日本語、 ピンク色の部分はカラーコード、
青色の部分は半角英数で記入してください。
背景を指定したい要素{
background-color: カラーコードを入力←背景の色。
background-image:url(背景画像名.保存形式名);
↑背景に使いたい画像を設定します。
background-repeat:repeat-y;←背景画像の並べ方です。
background-position:left;←背景画像の表示位置です。
背景を指定したい要素は例えば、ページ全体ならbody、
ボックスの場合はdivなどです。
 解説
解説 背景の色の設定
背景の色の設定
![]() body{background-color:
カラーコードを入力
body{background-color:
カラーコードを入力
このコードは背景色を指定します。
 背景画像の設定
背景画像の設定
次に、背景に使いたい画像を用意しましょう。
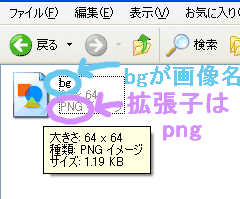
画像の名前と拡張子を確認します。
フォルダの中の画像ファイルが
こんな感じに表示されていると思います。

この画像を背景にするときは
background-image:url(bg.png); となります。
 背景画像の並べ方
背景画像の並べ方背景画像の並べ方を指定します。
repeat: 全面に敷き詰めます。
サンプル
repeat-x: 横方向に並べます。
サンプル
repeat-y: 縦方向に並べます。
サンプル
no-repeat: 一つだけ表示します。敷き詰めません。
サンプル
コピペで作るホームページ
- TOP
- ◆はじめに
- ◆HPを作る準備
- ◆スタート
- ◆HTML
- ◆スタイルシート(CSS)
- ◆ホームページ作りの+α

