
コピペするだけで簡単にホームページが作れます。
初心者の方でも簡単HP!
 コピペで作るHP
コピペで作るHP
 画像をクリックで拡大・ポップアップ表示する
画像をクリックで拡大・ポップアップ表示する
 htmlソース
htmlソース
<head> と</head> の間に貼り付けてください。
 解説
解説ligthboxはフリーで使えるJavaスクリプトソースです。
Lightboxを使うと画像をクリックして拡大させたいときに
かっこよく表示できます。
サンプル:

(クリックで拡大)
上に書いてあるソースをコピペするだけではLightboxは動きませんので、
公式サイトへ行ってJavaスクリプトのファイルをゲットしてくる必要があります。
 Lightboxのスクリプトをダウンロードする
Lightboxのスクリプトをダウンロードする
では早速、ファイルをダウンロードしにいきましょう。
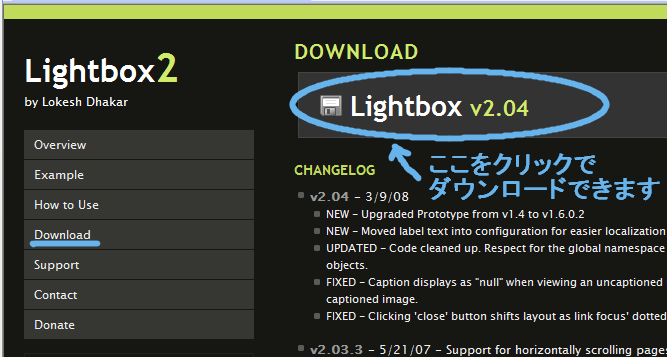
LightBox2.04ダウンロードページ
↑ここから公式サイトのダウンロードページへ行けます。
(うまく表示されない場合はこちらからどうぞ。
LightBox公式サイト)
ダウンロードページで「Lightbox v2.04」と書かれた画像があるので クリックしてください。これでスクリプトを保存することができます。
ダウンロード方法:
(クリックで拡大)
 スクリプトを解凍する
スクリプトを解凍するうまくダウンロードすると保存したフォルダに
こんなアイコンが 出来るはずです。

このままでは使えないので解凍しましょう。
解凍レンジ
や+Lhaca
などのフリーソフトで解凍できます。
解凍するとこんなアイコンが作られます。

このアイコンをクリックして開けてみましょう。
すると、「images」・「css」・「js」三つのフォルダと、
「index」と言う名前のhtmが入っていると思います。
images:画像が入っています
css:スタイルシートが入っています
js:ジャバスクリプトが入っています
この3つのフォルダをアップロードしましょう。
 htmに組み込む
htmに組み込む
次に、ためしにサンプルを作ってみましょう。
lightboxを使いたいhtmlファイルの
<body> と</body> の間にコードを貼り付けてください。
作ったhtmlファイルを「images」・「css」・「js」のファイルと同じディレクトリ(サーバーにあるフォルダ) にアップロードしてください。
自分で用意した画像でlighboxを使いたいときは
画像の名前.拡張子と画像のタイトル名を
使いたい画像の名前に書き換えてください。
使いたい画像は「images」のフォルダ内にアップロードしましょう。
 トラブル解決編
トラブル解決編
![]() あれ?普通に画像が開くだけ…
あれ?普通に画像が開くだけ…
Q:Lightboxが機能していない?
A:次の可能性が考えられるのでチェックしてみてください。
・フォルダをアップするときに「アスキーモード」でアップした
・Lightboxで表示したい画像を「images」フォルダとは違うところに入れている
・「images」/「css」/「js」の3つのフォルダとLightboxを使うhtmlファイルが別のディレクトリにアップされてる
・アップロードできていない部品がある
・ソースの一部をコピーできていなかった
コピペで作るホームページ
- TOP
- ◆はじめに
- ◆HPを作る準備
- ◆スタート
- ◆HTML
- ◆スタイルシート(CSS)
- ◆ホームページ作りの+α

